Insérer un Mini lecteur Deezer dans un article de votre blog.
C'est facile, et ca marche bien !
Il suffit de mettre, après avoir fait vos changements, ce petit code dans le cadre de l'onglet "Musique" de notre belle interface d'écriture d'article, et de valider !
Le code
<center>
<object width="220" height="55">
<param name="movie"
value="http://files.deezer.com/swf/singlePlayer.swf?idSong=6110046&autoplay=0"/>
<embed width="220" height="55"
src="http://files.deezer.com/swf/singlePlayer.swf?idSong=6110046&autoplay=0"
type="application/x-shockwave-flash">
</embed>
</object>
</center>
<object width="220" height="55">
<param name="movie"
value="http://files.deezer.com/swf/singlePlayer.swf?idSong=6110046&autoplay=0"/>
<embed width="220" height="55"
src="http://files.deezer.com/swf/singlePlayer.swf?idSong=6110046&autoplay=0"
type="application/x-shockwave-flash">
</embed>
</object>
</center>
Les changements :
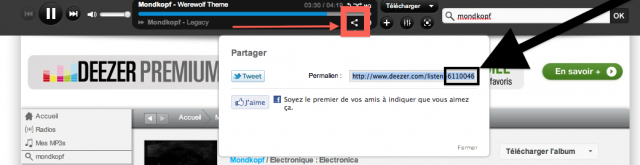
Le code en rouge caractérise la chanson de Deezer que l'on veut proposer. Ce code se trouve ici :
Enfin bref, c'est le code qui apparait a la fin du "Permalien" de la chanson.
Il suffit de remplacer mon code en rouge pour mettre votre chanson a vous.
Le résultat
Avec le code que j'ai donné plus haut, on obtient :Voili voilou !

Et par ailleurs, ce son étrange venu de l'espace me séduit assez.